Los comentarios HTML son visibles en el código fuente de la página para explicar código, pero no se representan en la parte visual del navegador Web.

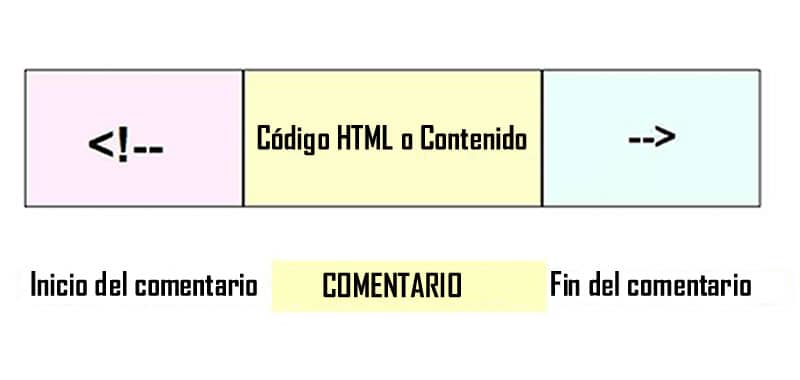
Este elemento se usa para agregar un comentario a un documento HTML. Un comentario HTML comienza con <!–– y el comentario se cierra con ––>.
Los comentarios HTML son visibles para cualquiera que vea el código fuente de la página, pero no se representan cuando el navegador procesa el documento HTML.
Propósitos y utilidad de los comentarios en HTML
Como en cualquier otro lenguaje de programación, los comentarios tienen dos objetivos principales:
- Documentar el código fuente
- Desactivar una o más líneas de código
Ejemplo de comentarios en código HTML
Podrás ver este texto.<!--No podrá ver este texto.-->Incluso puedes comentar cosas<!--dentro del comentario, como una oración--><!--O puedes comentar una gran cantidad de líneas.--><div class="ejemplo-class">Otra cosa que puedes hacer es poner comentarios después de cerrar las etiquetas, para ayudarte a encontrar dónde termina un elemento en particular.
(Esto puede ser útil si tiene muchos elementos anidados).</div><!--/.ejemplo-class-->
RESULTADO EN EL NAVEGADOR
Podrás ver este texto.
Incluso puedes comentar cosas
Otra cosa que puedes hacer es poner comentarios después de cerrar las etiquetas, para ayudarte a encontrar dónde termina un elemento en particular.
(Esto puede ser útil si tiene muchos elementos anidados).
Esveidy: lo que nos hace referencia es que los comentarios HTML son visibles en el código y que nos ayuda a explicar código, que un comentario HTML comienza con y ésto hacen visibles para cualquiera que vea el código fuente de la página. También tienen dos propósitos importantes: Documentar el código fuente y Desactivar una o más líneas de código.
ResponderEliminar